#flexbox example
Explore tagged Tumblr posts
Text

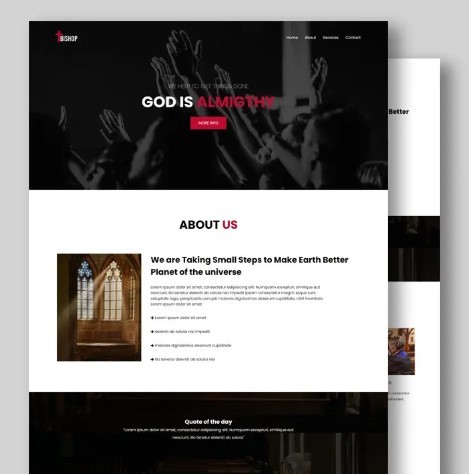
Flexbox Landing Page
#css flexbox examples#flexbox css#flexbox tutorial#html css#css#frontenddevelopment#webdesign#html#css3#divinectorweb#flexbox#landing page website#website design#create a website
4 notes
·
View notes
Text
Essentials You Need to Become a Web Developer
HTML, CSS, and JavaScript Mastery
Text Editor/Integrated Development Environment (IDE): Popular choices include Visual Studio Code, Sublime Text.
Version Control/Git: Platforms like GitHub, GitLab, and Bitbucket allow you to track changes, collaborate with others, and contribute to open-source projects.
Responsive Web Design Skills: Learn CSS frameworks like Bootstrap or Flexbox and master media queries
Understanding of Web Browsers: Familiarize yourself with browser developer tools for debugging and testing your code.
Front-End Frameworks: for example : React, Angular, or Vue.js are powerful tools for building dynamic and interactive web applications.
Back-End Development Skills: Understanding server-side programming languages (e.g., Node.js, Python, Ruby , php) and databases (e.g., MySQL, MongoDB)
Web Hosting and Deployment Knowledge: Platforms like Heroku, Vercel , Netlify, or AWS can help simplify this process.
Basic DevOps and CI/CD Understanding
Soft Skills and Problem-Solving: Effective communication, teamwork, and problem-solving skills
Confidence in Yourself: Confidence is a powerful asset. Believe in your abilities, and don't be afraid to take on challenging projects. The more you trust yourself, the more you'll be able to tackle complex coding tasks and overcome obstacles with determination.
#code#codeblr#css#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code
2K notes
·
View notes
Text
YOU MUST MAKE A WEBSITE
Oh wow, look at that! YET ANOTHER post urging you to make a webbed site! What a completely new thing that people haven't made a thousand masterposts for already!!
• Making a website might look scary. It is Not.
At first, I too thought making a website was too much work. It really isn't! It turns out that all you need is
an HTML file,
a web hosting service and
w3schools tutorials,
and that's about it!
This post will point you towards these resources, and others I found useful while figuring out how to make a website.
• VERY QUICK EXPLANATIONS:
What's HTML and CSS?
HTML is the content of your webpage, the skeleton of it. What shows up in a webpage is what's written in the HTML file!
CSS is the way the HTML is styled; the colour of the background and the letters, the size of elements, the font, all that!
Do I absolutely NEED JavaScript for a website?
Not at all! You don't need to worry about learning it before getting started.
• What do I make a website for? What do I put in there?
ANYTHING AND ALMOST EVERYTHING. Here's some ideas for pages from a post of mine were I was very normal about websites:
You can make a page that's only pictures of your pets.
You can make an interactive adventure.
You can make your own academic blog full of your own essays or articles.
You can just post a ton of art or make a full music page.
You can make a blog and infodump eternally, give book reccs and reviews. You can host a thousand virtual pets and nothing else.
Upload entire books in a single html file. Make a wikipedia for your ocs. Make a fake site for a random fictional place (restaurant, hotel, whatever). You can make a thousand fanpages/shrines about your favorite media. You can upload your own webcomic and make it all like a fancy website and shit.
I could keep going but, for the sake of "brevity", I won't.
• WEBSITE EXAMPLES!
If I started listing the websites I know, this post would be bottomless. Here's only seven:
https://publictransit.neocities.org/ - A webbed site, for sure
https://ribo.zone/ - A personal site
https://leusyth.neocities.org/ - An art archive
https://solaria.neocities.org/ - Personal website with A Lot of stuff (it'll come up in a bit, because it offers web making resources)
https://hog.neocities.org/ - The Hogsite
https://thegardenofmadeline.neocities.org/ - Another personal site! It also has a web resources page and has made another masterpost like this one (but better)
https://spiders.neocities.org/ - My own website, which must be weird to see in mobile . sorry
• You've convinced me. I want a webbed site. Where do I start?
https://neocities.org/
FIRST OF ALL: Neocities. It is a free web hosting service, and it's the one I and the sites I linked use!
When I first started, my website was a black page with red letters and a drawing, and nothing else! It was like that for a month, till i started picking up on how to do things.
Here's what helped me get an idea of how to make things work:
https://sadgrl.online/learn/articles/beginners-guide-neocities
An absolute beginners guide to neocities -- while when you make an account there you get a tutorial page from the site, this one's extra support for that.
https://www.w3schools.com/
Learn HTML, CSS, JavaScript and MANY other coding things for free. All the tutorial/reference pages have live testing windows for you to mess with!! helped me a LOT while figuring this stuff out!
https://htmlcheatsheet.com/
https://htmlcheatsheet.com/css/
Cheatsheets for HTML and CSS, respectively. It includes a JavaScript one too!
https://sadgrl.online/webmastery/
Sadgrl's webmastery resources! Also includes the next resource listed here:
https://sadgrl.online/projects/layout-builder/
Sadgrl's layout builder; not a lot of customization at a first glance, but I've seen wildly different websites all using it as a base, plus it works using CSS Flexbox, so it generates a responsive layout!
(basically, a responsive layout is one that translates well in different sized screens)
https://www.tumblr.com/fysa/728086939730919424/wikitable-code?source=share
Tumblr user fysa made this layout imitating a wiki page!
https://brackets.io/
At some point, you might want to do things outside the Neocities code editor and get one outside the site. I recommend Brackets, because my old as fuck computer can run that and absolutely nothing else apparently, and it works wonderfully! Though I recommend either turning off the code autocomplete or using it after a good while of already using the Neocities code editor, so you get used to coding on your own.
http://www.unit-conversion.info/texttools/text-to-html/
Turn your text into HTML code! i use this kind of pages for my lengthy blog entries that I don't feel like formatting myself.
https://imagecompressor.com/
COMPRESS YOUR IMAGES.
The heavier an image is, the more your site weighs and the more time your page will spend loading. You don't want that, specially if your site is heavy on graphics. This might help!
https://solaria.neocities.org/guides
Some CSS, JavaScript and Accessibility guides! Worth checking out!
https://eloquentjavascript.net/
This is a free, interactive book for learning JavaScript! NOTE: It is very intuitive, but JavaScript is HARD!! I still haven't learned much of it, and my website does fine without so don't worry if you end up not doing much with it. It's still useful + the exercises are fun.
And now, accessories!
• Silly stuff for your page :]
https://gifypet.neocities.org/
Make a virtual pet, copy the code and paste it in your HTML file! You'll get a little guy in your webbed site :]
https://www.wikplayer.com/
Music player for your website!
http://www.mf2fm.com/rv/
JavaScript silly effects for your site :]
https://blinkies.neocities.org/geoblinkies
Blinkie search engine!
https://www.cbox.ws/
Add a chatbox to your site!!
https://momg.neocities.org/
Infinite gallery of gifs. i've spent hours in there looking at moving pictures and out of them all, the ONLY gif i actually ended up using on my site was a rotating tomato slice. it is still there. trapped.
https://wrender.neocities.org/tarotinstructions
A widget that gives you a random tarot card!
https://www.websudoku.com/widget.php
Sudoku widget!
That's about it for now! I don't know how to end this!!! Remember to have fun and google everything you don't know :]
570 notes
·
View notes
Note
how did you learn coding?
I am pretty much entirely self taught as far as front end goes!
I started messing around with HTML and CSS with tumblr themes back in 2016-ish.
For javascript I looked at https://developer.mozilla.org/en-US/ for a lot of documentation + examples. And also used codepen a lot to kinda reverse engineer existing snippets of code.
I also read a lot of https://css-tricks.com/
And for flexbox + css grid there's these:
After I got a good foundation of vanilla JS, I learned Vue for a little while and then moved on to React. The new react documentation is really good in my opinion so I definitely recommend reading that if you're interested in learning.
Most of my learning came from trial and error and working on projects that I was really excited about. I used to be so proud of findtags (the original version) which was in jquery...
The react version is miles ahead of it. And even then, the theme builder is also way ahead of findtags. I learned way more between those two projects than reading documentation alone!
191 notes
·
View notes
Text

🌸 Sakura Page Theme 🌸
re-coded an unreleased page theme an anon asked me to release like 5 years ago (example of the original). realized i actually hated a lot of how it was originally handled and changed it up. now it is ready to be unfurled!
features:
mobile responsive (built with flexbox)
header designed for 4:3 ratio gifs/images
up to 2 side pixels (left & right) with optional captions
two javascript-powered pop-up modals
title font supports english & japanese
customizable fonts, images, and colors
CSS variable settings
tumblr controls removed (like the follow button)
...and more! just play around with it!
notes:
you must have javascript enabled for this page theme to work! see this post for instructions.
this theme is meant to be used with custom tumblr pages (select custom layout rather than standard layout and then copy + paste)
this can also be used on neocities or any other host that supports html/css/js.
🍃 code + live preview + more 🍃
98 notes
·
View notes
Text
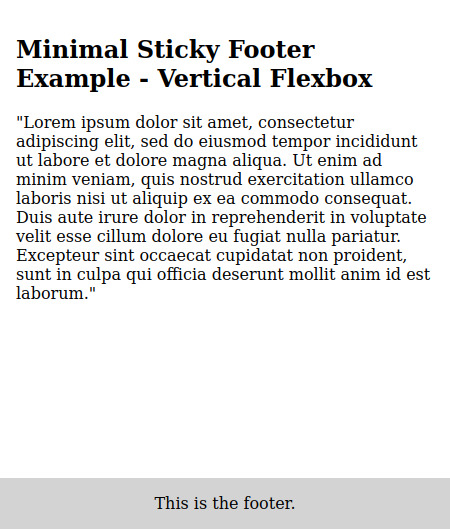
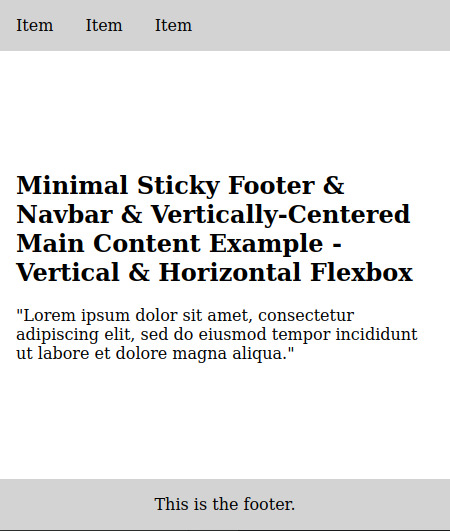
I look up "make the page footer stick to the bottom of the page without fucking up the main content display" once every six months and come up with a different solution every goddamn time. Let's end this once and for all: vertical flexbox.



EDIT: Also vertically-centered main content. With the vertical flexbox.
30 notes
·
View notes
Text
Yet Another Anchor Positioning Quirk
New Post has been published on https://thedigitalinsider.com/yet-another-anchor-positioning-quirk/
Yet Another Anchor Positioning Quirk
I strongly believe Anchor Positioning will go down as one of the greatest additions to CSS. It may not be as game-changing as Flexbox or Grid, but it does fill a positioning gap that has been missing for decades. As awesome as I think it is, CSS Anchor Positioning has a lot of quirks, some of which are the product of its novelty and others due to its unique way of working. Today, I want to bring you yet another Anchor Positioning quirk that has bugged me since I first saw it.
The inception
It all started a month ago when I was reading about what other people have made using Anchor Positioning, specifically this post by Temani Afif about “Anchor Positioning & Scroll-Driven Animations.” I strongly encourage you to read it and find out what caught my eye there. Combining Anchor Positioning and Scroll-Driven Animation, he makes a range slider that changes colors while it progresses.
Amazing by itself, but it’s interesting that he is using two target elements with the same anchor name, each attached to its corresponding anchor, just like magic. If this doesn’t seem as interesting as it looks, we should then briefly recap how Anchor Positioning works.
CSS Anchor Positioning and the anchor-scope property
See our complete CSS Anchor Positioning Guide for a comprehensive deep dive.
Anchor Positioning brings two new concepts to CSS, an anchor element and a target element. The anchor is the element used as a reference for positioning other elements, hence the anchor name. While the target is an absolutely-positioned element placed relative to one or more anchors.
An anchor and a target can be almost every element, so you can think of them as just two div sitting next to each other:
<div class="anchor">anchor</div> <div class="target">target</div>
To start, we first have to register the anchor element in CSS using the anchor-name property:
.anchor anchor-name: --my-anchor;
And the position-anchor property on an absolutely-positioned element attaches it to an anchor of the same name. However, to move the target around the anchor we need the position-area property.
.target position: absolute; position-anchor: --my-anchor; position-area: top right;
This works great, but things get complicated if we change our markup to include more anchors and targets:
<ul> <li> <div class="anchor">anchor 1</div> <div class="target">target 1</div> </li> <li> <div class="anchor">anchor 2</div> <div class="target">target 2</div> </li> <li> <div class="anchor">anchor 3</div> <div class="target">target 3</div> </li> </ul>
Instead of each target attaching to its closest anchor, they all pile up at the last registered anchor in the DOM.
The anchor-scope property was introduced in Chrome 131 as an answer to this issue. It limits the scope of anchors to a subtree so that each target attaches correctly. However, I don’t want to focus on this property, because what initially caught my attention was that Temani didn’t use it. For some reason, they all attached correctly, again, like magic.
What’s happening?
Targets usually attach to the last anchor on the DOM instead of their closest anchor, but in our first example, we saw two anchors with the same anchor-name and their corresponding targets attached. All this without the anchor-scope property. What’s happening?
Two words: Containing Block.
Something to know about Anchor Positioning is that it relies a lot on how an element’s containing block is built. This isn’t something inherently from Anchor Positioning but from absolute positioning. Absolute elements are positioned relative to their containing block, and inset properties like top: 0px, left: 30px or inset: 1rem are just moving an element around its containing block boundaries, creating what’s called the inset-modified containing block.
A target attached to an anchor isn’t any different, and what the position-area property does under the table is change the target’s inset-modified containing block so it is right next to the anchor.
Usually, the containing block of an absolutely-positioned element is the whole viewport, but it can be changed by any ancestor with a position other than static (usually relative). Temani takes advantage of this fact and creates a new containing block for each slider, so they can only be attached to their corresponding anchors. If you snoop around the code, you can find it at the beginning:
label position: relative; /* No, It's not useless so don't remove it (or remove it and see what happens) */
If we use this tactic on our previous examples, suddenly they are all correctly attached!
Yet another quirk
We didn’t need to use the anchor-scope property to attach each anchor to its respective target, but instead took advantage of how the containing block of absolute elements is computed. However, there is yet another approach, one that doesn’t need any extra bits of code.
This occurred to me when I was also experimenting with Scroll-Driven Animations and Anchor Positioning and trying to attach text-bubble footnotes on the side of a post, like the following:
Logically, each footnote would be a target, but the choice of an anchor is a little more tricky. I initially thought that each paragraph would work as an anchor, but that would mean having more than one anchor with the same anchor-name. The result: all the targets would pile up at the last anchor:
This could be solved using our prior approach of creating a new containing block for each note. However, there is another route we can take, what I call the reductionist method. The problem comes when there is more than one anchor with the same anchor-name, so we will reduce the number of anchors to one, using an element that could work as the common anchor for all targets.
In this case, we just want to position each target on the sides of the post so we can use the entire body of the post as an anchor, and since each target is naturally aligned on the vertical axis, what’s left is to move them along the horizontal axis:
You can better check how it was done on the original post!
Conclusion
The anchor-scope may be the most recent CSS property to be shipped to a browser (so far, just in Chrome 131+), so we can’t expect its support to be something out of this world. And while I would love to use it every now and there, it will remain bound to short demos for a while. This isn’t a reason to limit the use of other Anchor Positioning properties, which are supported in Chrome 125 onwards (and let’s hope in other browsers in the near future), so I hope these little quirks can help you to keep using Anchor Positioning without any fear.
#amazing#amp#anchor positioning#animation#animations#approach#Articles#attention#browser#change#chrome#code#colors#comprehensive#CSS#eye#fear#focus#Future#game#gap#grid#how#inset#it#Method#One#Other#positioning#Read
3 notes
·
View notes
Text
Learn HTML and CSS: A Comprehensive Guide for Beginners
Introduction to HTML and CSS
HTML (HyperText Markup Language) and CSS (Cascading Style Sheets) are the core technologies for creating web pages. HTML provides the structure of the page, while CSS defines its style and layout. This guide aims to equip beginners with the essential knowledge to start building and designing web pages.
Why Learn HTML and CSS?
HTML and CSS are fundamental skills for web development. Whether you're looking to create personal websites, start a career in web development, or enhance your current skill set, understanding these technologies is crucial. They form the basis for more advanced languages and frameworks like JavaScript, React, and Angular.
Getting Started with HTML and CSS
To get started, you need a text editor and a web browser. Popular text editors include Visual Studio Code, Sublime Text, and Atom. Browsers like Google Chrome, Firefox, and Safari are excellent for viewing and testing your web pages.
Basic HTML Structure
HTML documents have a basic structure composed of various elements and tags. Here’s a simple example:
html
Copy code
<!DOCTYPE html>
<html>
<head>
<title>My First Web Page</title>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<h1>Welcome to My Web Page</h1>
<p>This is a paragraph of text on my web page.</p>
</body>
</html>
: Declares the document type and HTML version.
: The root element of an HTML page.
: Contains meta-information about the document.
: Connects the HTML to an external CSS file.
: Contains the content of the web page.
Essential HTML Tags
HTML uses various tags to define different parts of a web page:
to : Headings of different levels.
: Paragraph of text.
: Anchor tag for hyperlinks.
: Embeds images.
: Defines divisions or sections.
: Inline container for text.
Creating Your First HTML Page
Follow these steps to create a simple HTML page:
Open your text editor.
Write the basic HTML structure as shown above.
Add a heading with the tag.
Add a paragraph with the tag.
Save the file with a .html extension (e.g., index.html).
Open the file in your web browser to view your web page.
Introduction to CSS
CSS is used to style and layout HTML elements. It can be included within the HTML file using the <style> tag or in a separate .css file linked with the <link> tag.
Basic CSS Syntax
CSS consists of selectors and declarations. Here’s an example:
css
Copy code
h1 {
color: blue;
font-size: 24px;
}
Selector (h1): Specifies the HTML element to be styled.
Declaration Block: Contains one or more declarations, each consisting of a property and a value.
Styling HTML with CSS
To style your HTML elements, you can use different selectors:
Element Selector: Styles all instances of an element.
Class Selector: Styles elements with a specific class.
ID Selector: Styles a single element with a specific ID.
Example:
html
Copy code
<!DOCTYPE html>
<html>
<head>
<title>Styled Page</title>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<h1 class="main-heading">Hello, World!</h1>
<p id="intro">This is an introduction paragraph.</p>
</body>
</html>
In the styles.css file:
css
Copy code
.main-heading {
color: green;
text-align: center;
}
#intro {
font-size: 18px;
color: grey;
}
CSS Layout Techniques
CSS provides several layout techniques to design complex web pages:
Box Model: Defines the structure of an element’s content, padding, border, and margin.
Flexbox: A layout model for arranging items within a container, making it easier to design flexible responsive layouts.
Grid Layout: A two-dimensional layout system for more complex layouts.
Example of Flexbox:
css
Copy code
.container {
display: flex;
justify-content: space-around;
}
.item {
width: 100px;
height: 100px;
background-color: lightblue;
}
Best Practices for Writing HTML and CSS
Semantic HTML: Use HTML tags that describe their meaning clearly (e.g., , , ).
Clean Code: Indent nested elements and use comments for better readability.
Validation: Use tools like the W3C Markup Validation Service to ensure your HTML and CSS are error-free and standards-compliant.
Accessibility: Make sure your website is accessible to all users, including those with disabilities, by using proper HTML tags and attributes.
Free Resources to Learn HTML and CSS
W3Schools: Comprehensive tutorials and references.
MDN Web Docs: Detailed documentation and guides for HTML, CSS, and JavaScript.
Codecademy: Interactive courses on web development.
FreeCodeCamp: Extensive curriculum covering HTML, CSS, and more.
Khan Academy: Lessons on computer programming and web development.
FAQs about Learning HTML and CSS
Q: What is HTML and CSS? A: HTML (HyperText Markup Language) structures web pages, while CSS (Cascading Style Sheets) styles and layouts the web pages.
Q: Why should I learn HTML and CSS? A: Learning HTML and CSS is essential for creating websites, understanding web development frameworks, and progressing to more advanced programming languages.
Q: Do I need prior experience to learn HTML and CSS? A: No prior experience is required. HTML and CSS are beginner-friendly and easy to learn.
Q: How long does it take to learn HTML and CSS? A: The time varies depending on your learning pace. With consistent practice, you can grasp the basics in a few weeks.
Q: Can I create a website using only HTML and CSS? A: Yes, you can create a basic website. For more complex functionality, you'll need to learn JavaScript.
Q: What tools do I need to start learning HTML and CSS? A: You need a text editor (e.g., Visual Studio Code, Sublime Text) and a web browser (e.g., Google Chrome, Firefox).
Q: Are there free resources available to learn HTML and CSS? A: Yes, there are many free resources available online, including W3Schools, MDN Web Docs, Codecademy, FreeCodeCamp, and Khan Academy.
#how to learn html and css#html & css course#html & css tutorial#html and css#html course#html css tutorial#html learn#html learn website#learn html#learn html and css#html and css course#html and css full course#html and css online course#how to learn html and css for beginners
3 notes
·
View notes
Text
/) /) (˶•-•˶) ♡ ; Complete reviews of CSS learning games by bunnydevs #001 (づ づ
CSS DINER:

↳ Link Here ༉‧₊ ↳ 7/10 ༉‧₊ ↳ super cute ༉‧₊ ↳ helps visualize what's going on ༉‧₊ ↳ a little difficult to understand sometimes & a better "help" section would be useful for when people get stuck! ༉‧₊
I completed up until level 15 before it started becoming confusing for me and I needed outside assistance. While I understood on a base level, I would have really enjoyed a few more examples that were in a similar setting. E.G. (selecting the top apple instead of the top orange) Specifically when becoming confused.
Did this game help me understand and use css? YES! absolutely.
FLEXBOX FROGGY:

↳ Link Here ༉‧₊ ↳ 9/10 ༉‧₊ ↳ instructions are very clear + the tools are wonderful ༉‧₊ ↳ visuals are amazing༉‧₊ ↳ easy but still makes you think༉‧₊
Finished all 24 levels! Helped a lot with visualizing what's going the hell on with flexbox and really made me think about my choices. While I didn't have to stare at the screen confused for 20 minutes, I did need to think about my choices. Bonus points for having the abilities of each thing there the whole time in case you forget!
What games should I review next? Send them into my inbox ! suggestions for all prog languages are welcome.
#filed under: bunnytalks#codeblr#filed under: bunny reviews#progblr#programming#coding#css#html#css resources#css games#css learning
23 notes
·
View notes
Text
good websites to practice CSS
Here are a few good websites to practice CSS:
CSS Diner (https://flukeout.github.io/) - Interactive game that teaches CSS selectors in a fun way.
CSS Grid Garden (https://cssgridgarden.com/) - Game for learning CSS grid layout.
Flexbox Froggy (https://flexboxfroggy.com/) - Game for learning flexbox.
CSS Battle (https://cssbattle.dev/) - Challenge to recreate small layouts using CSS.
CodePen (https://codepen.io/) - Frontend web dev playground where you can create pens and practice CSS.
FreeCodeCamp (https://www.freecodecamp.org/learn/) - Interactive coding challenges including CSS sections.
CSS Tricks (https://css-tricks.com/) - Blog with CSS tutorials and examples.
Scrimba (https://scrimba.com/) - Interactive screencasts for learning web development including CSS courses.
I'd recommend starting with CSS Diner, Grid Garden and Flexbox Froggy as they provide a very hands-on way to get familiar with CSS selectors and layout concepts. CodePen is also great for quickly testing out CSS ideas. FreeCodeCamp, CSS Tricks and Scrimba offer more in-depth learning content and challenges.
12 notes
·
View notes
Photo

Responsive Flexbox Layout
#responsive flexbox layout#css flexbox layout#css flexbox examples#learn to code#code#Homepage design#homepage#flexbox homepage#css#html#css3#html5#divinectorweb
2 notes
·
View notes
Note
omg i saw ur neocities how did you make it look tht good what's ur secret
when on mobile, go into your address bar, and type "view-source:" without spaces in front of ANY url from my website. unsure if it works on desktop. let me know if it does.
this will allow you to take a closer look at my spaghetti html code, here's an example of a view-sourced link you can look at yourself:
view-source:https://kopawz.neocities.org/
my landing page for example, you will notice,
+ has many flex boxes JUST so i can center everything on the page. i like it that way. do i have to do it like this? no but i like it.
+ every green box i'm putting text in is the same base element from the css. they're all the exact same <aside> lol. they are all called asides because i was initially fiddling with a template, but it was very cluttered and noisy, so...
+ i decided to just use one base element, and use a rampant amount of in-line styling in the html to customize each aside box's size, shape, and other properties, instead of several different elements in the css. it just works better for me that way.
+ i didn't feel like learning how to make images/elements stack on top of eachother, so i set a flexbox to force images to wrap around once they hit the box's max width limit. it's fun to brute-force things!
+ there is no secret, just fuck around and find out what makes most sense to you when making it, so you can understand it for yourself. nobody but you sees the blueprint.
above all else, laugh and learn from your own mistakes- do not use them as weapons against yourself as "proof" that you shouldn't try. 👍
10 notes
·
View notes
Text
Daily Journey : Day 3 and Day 4

Hey Everyone.
Yesterday I was without internet and then without time to post here.
DAY 3:
We learned about selectors, font, color and background, position , flexbox, grid , responsibility, pseudoclasses and animations.
And in the end we were talking about strange tastes.
UHEHUEHUE. Was cool.
+++ I didn't have any negative points that day.
DAY 4:
Yesterday we started with the teacher giving examples of grid and flex.
We did a group exercise with a figma layout.
We have received the first task for delivery.
Negative points:
It was a group of 4 to 6 but just me and two more that we talked a lot. One of them being another woman.
And today, reflecting, I understood how wrong I was in not pulling the other woman in the group in the sense of pulling into conversation. (there were 3 of us) Of course she should speak for herself, but I learned and remembered that I have to make the space more welcoming for other women.
I just got an earful from one of the support guys because I was talking about github. It was just a github project organization tip, not a git lesson. But I lowered my head, after all, if they guide me and I'm wrong, I'll deal with it.
That's it folks.
In the most, I wish who is reading this are well and if they are not, be well.
Have a nice day ou nigth.
#womanintech#codeblr#software development#woman in stem#coding#studyblog#studyblr#software engineering#code#algorithms#apprenticeshipreact#apprenticeship#day_3_and_4#studyspo#college studyblr#study hard#study tips#studyblr community#studystudystudy#studywithme#reblog stuff
9 notes
·
View notes
Note
i like your website! it looks very nice
especially the gradient colored text!! you used a separate font to make it more legible
whenever i try to do something like that, it always becomes really hard to read... maybe i should learn some basic web design?
my website looks like this and it took two days of fiddling with css
Thank you! The biggest thing with making text legible is making sure there is enough contrast between the text color and the background or make the text big enough that it’s legible even if there isn’t that much contrast. The best guide on color contrast that I know of is the Mozilla docs! If you scroll down to the solution part there it has many tools to check text contrast.
Since your website has a warm bright canvas background darker colors and gradients would work better and end up being more legible.
If you’re looking to learn more about web development and especially CSS I strongly recommend Kevin Powell on YouTube! His videos on flexbox and grid are very helpful in understanding those new browser features and making responsive websites (websites that look great on any screen size). For example, I used grid for the nickname table and for my projects so that on desktop those elements would be wider and shorter while on mobile they’d get narrower and taller.
I love your site too, especially the canvas theme with the green branch/orange leaves and the clever span box to show your favorite color complete with a title tag featuring the hex code!
To be clear my site took me at least 20 hours of fiddling and development to make. Feel free to look at the site code (and my commit history) on GitHub!
6 notes
·
View notes
Text
Which makes sense. These major platforms probably only went all-in on flexbox fairly recently. And rejiggering the layouts of sites that attract billions of users is no small task. . Future-focused Even so, many believe there are less problematic and more effective ways to approach outdoors overcrowding than to avoid geotagging – it’s just not that simple. In her blog post, Williams recommends structural reforms for the USA, such as pushing for the promotion of state parks (which are typically less crowded than national parks) and more broadly backing initiatives that educate the public about environmental stewardship. We are looking beyond ideation stage to, at the very least, beta, and for companies that are corporate-ready. Retailers want to see it all, so they usually have not precisely identified one tech they want to focus on. Visual search and fit-tech are definitely trends. Global meets hyperlocal From there, we generally start working on visual concepts that can make that vision more tangible. Our stakeholders are often editors with strong points of view on design and layout—and they love to edit whatever we come up with! Their perspective can give us essential focus as we move into development. Business Talent That’s because in spite of its iffy earnings reports over the last five years, Synergy Research reported that IBM had 7 percent of the cloud infrastructure market in its most recent report, which it defines as Infrastructure. He gave the example of a plumber sending an invoice, and how they can tell if someone starts to create an invoice and can’t make it through the whole process. For a small business entrepreneur, “that’s a big deal because that means they’re not going to get paid, which means that tuition payment for their kid in college may be in jeopardy. So we take that really, really seriously.” [inhype_block type="showcase4" block_title="See also" block_subtitle="Recommended" block_posts_type="latest" block_categories="" block_posts_limit="3" block_posts_loadmore="no" block_posts_offset="0"] Graduating from a top accelerator or incubator can be as career-defining for a startup founder as an elite university diploma. The intensive programmes, which are often just a few months long, help startups refine and grow before a “pitch day” to potential investors and press. Such schemes provide mentorship, money and networking, often in exchange for equity in the company.. The most important skill for a product leader is active listening. Be a good listener and you will naturally build trust across individuals, teams, and disciplines.InHype The current state of AI design has two major downsides: What matters is understanding the hows and whys of trends’ emergence and adoption. Because at the end of the day, trends have a lot to tell us about our cultural moment: what we love, what we hate, what we want to move toward. The closer we get to understanding those things, the closer we get to getting inside others’ heads — to empathizing with them. And, really, to understanding ourselves. Make better business decisions Strategies for email campaigns vary, but the email newsletter lies at the heart of each. It is a sort of a decider: whether your readers will be back or ditch you and your company. But make sure that every email newsletter looks pleasing and is unobtrusive. Graduating from a top accelerator or incubator can be as career-defining for a startup founder as an elite university diploma. The intensive programmes, which are often just a few months long, help startups refine and grow before a “pitch day” to potential investors and press. Such schemes provide mentorship, money and networking, often in exchange for equity in the company.. What matters is understanding the hows and whys of trends’ emergence and adoption. Because at the end of the day, trends have a lot to tell us about our cultural moment: what we love, what we hate, what we want to move toward.
The closer we get to understanding those things, the closer we get to getting inside others’ heads — to empathizing with them. And, really, to understanding ourselves. Getting Started That’s because in spite of its iffy earnings reports over the last five years, Synergy Research reported that IBM had 7 percent of the cloud infrastructure market in its most recent report, which it defines as Infrastructure. Enter CSS grid: which lets you place an item exactly where you want it, both vertically and horizontally. Sounds simple, but the reality is that it unlocks a level of expressive freedom and control that previously only print could give us. Still, IE usage probably isn’t significant enough to fully explain the lack of grid adoption. So, consider that the stats cited above focus on page views, not pages. That means that it’s the lack of adoption of grid by major websites that more likely explains grid’s seemingly poor performance to date. We reinvented Blogging Graduating from a top accelerator or incubator can be as career-defining for a startup founder as an elite university diploma. The intensive programmes, which are often just a few months long, help startups refine and grow before a “pitch day” to potential investors and press. Such schemes provide mentorship, money and networking, often in exchange for equity in the company.. Which makes sense. These major platforms probably only went all-in on flexbox fairly recently. And rejiggering the layouts of sites that attract billions of users is no small task. They can then go on to fix the problem. Diego finds that this is a great example of balancing qualitative and quantitative data. Too many data points, and not being clear about what you are measuring, can create confusion. And too few, like just measuring NPS, is hard to make actionable. But finding the right balance between quantitative metrics and qualitative research will make insights actionable for every design team. https://twitter.com/JeffBezos/status/1173728216550260736 Chapter 5 From there, we generally start working on visual concepts that can make that vision more tangible. Our stakeholders are often editors with strong points of view on design and layout—and they love to edit whatever we come up with! Their perspective can give us essential focus as we move into development. Buy on amazon Choosing an online appointment software that supports multiple payment methods will make the whole process much easier and faster and your customers will surely appreciate Julie believes that the individual contributor (IC) track should be full of possibilities for leadership, even though the roles aren’t always structured to enable that. In her mind, that’s the difference between a manager and a leader. Conclusion Being a good delegator means giving very specific feedback on what’s working and what isn’t, clarifying expectations and rules, and being able to coach others and enable them to do their best work. And the great thing about learning this as an IC is, if you do transition to a management role, you’ll need these skills to manage people effectively.
0 notes
Text

Become a CSS Wizard: Style Like a Pro!
Ready to take your web design skills to the next level? In this CSS tutorial, you’ll learn everything you need to become a CSS wizard — from styling basics to advanced techniques like Flexbox, Grid, animations, and more. Whether you’re a beginner or looking to sharpen your skills, this guide is packed with tips, tricks, and real-world examples. Style like a pro and transform your websites into stunning masterpieces. Let’s dive into the magic of CSS!
0 notes